| サイトの作成と管理 |
サイトの機能 / サイトの作成 / サイトの編集 / 新規フォルダ・ファイルの作成 |
●サイトの機能●
ほとんどのWEB制作ツールは、コンテンツ内容の全てを納めたサイトフォルダを、一つの「サイト」として管理する機能を持っています。これにより、htmlや画像の階層構造を理解することができ、相対パスでリンクを作成します。また、サイトウインドウ内でフォルダ名やファイル名を変えたり、フォルダに入れるなど階層構造を変えたりしても、サイト内のファイルを検索し、リンクを修正してくれます。(画像名を変えた場合はリンクを修正してくれません)

●サイトの作成●
GoLiveを起動すると、下のような画面が出てきます。
すでにあるサイトを開く場合は、「ドキュメントを開く」を選択します。
「新規ドキュメント」を選択すると、新しいサイトを作成することができます。

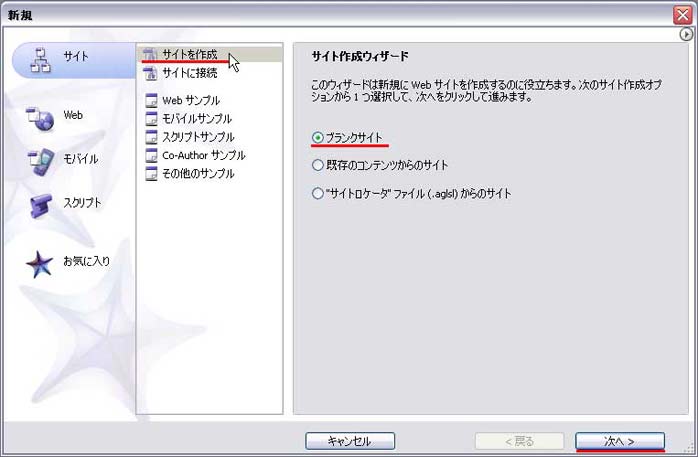
新規サイトを作成するには、サイトを作成でブランクサイト(空のサイト)を選択し、次へ進みます。

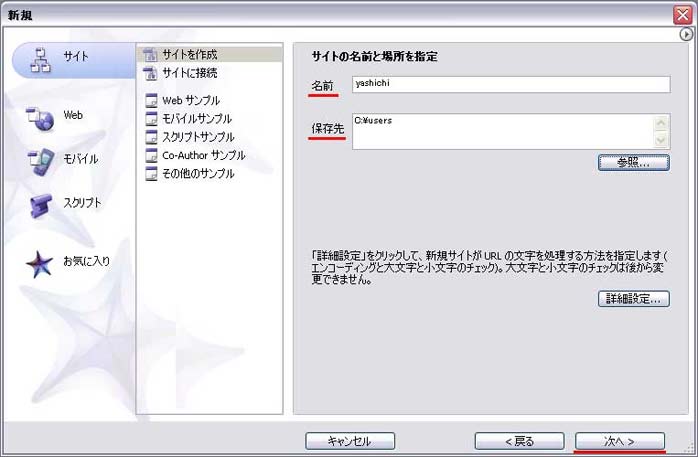
サイトの名前と保存先を設定します。

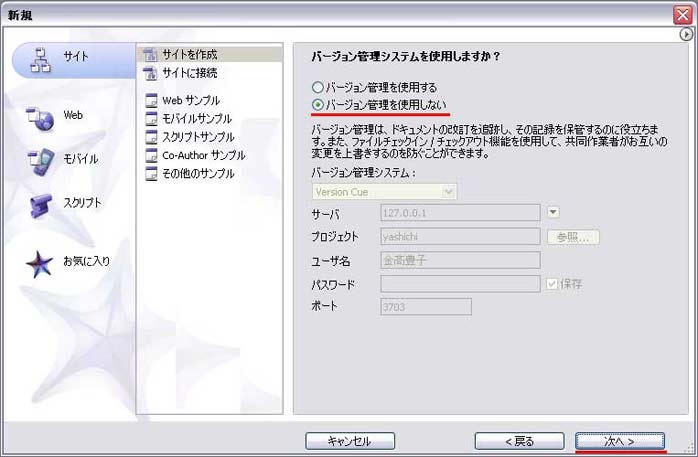
バージョン管理機能は、複数のユーザーで同じサイトを修正する場合(つまり会社など)に必要な機能です。
個人で使う場合は使用する必要はありません。

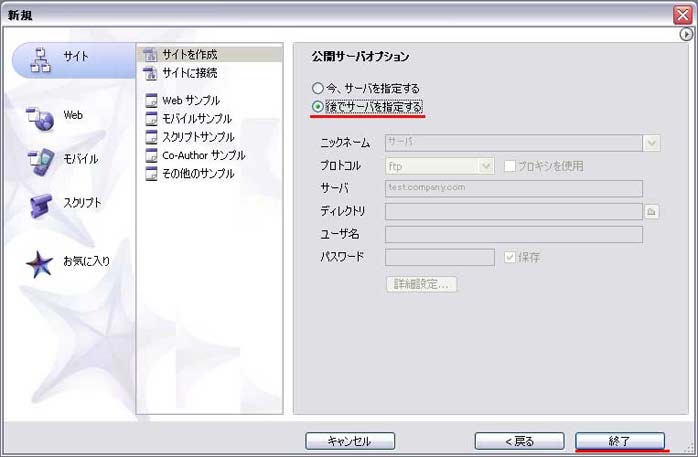
公開サーバオプションは、実際にサイトファイルをサーバーにアップする際に必要なところです。
この機能を使うと、サイトからサーバーにデータをFTPすることができます。(サーバーを持っている場合)
後でも設定できるので、後でサーバを指定するにチェックを入れ、終了ボタンを押します。

サイトを作成すると、サイトウインドウが開きます。
ブランクサイトを作成すると、自動的に「index.html」というファイル(トップページになるもの)が作成されます。
Photoshopでデザインしたトップページをhtmlとして書き出すときには、これを上書きします。

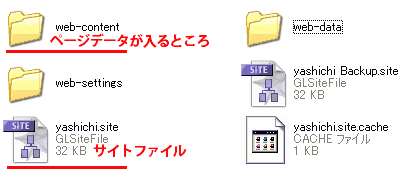
サイトフォルダには、GoLiveがデータを管理するために、いろいろなフォルダを自動的に作成しますが、
私たちが実際に使うのは「web-content」フォルダとサイトファイルです。
サイトファイルをダブルクリックしても、GoLiveを起動したりサイトウインドウを開くことができます。
サイトウインドウに表示されるものは、web-contentフォルダの中身です。htmlや画像は全てここに保存します。
 |
実際にWEBサイトにアップしないPhotoshopなどのデータは、web-contentフォルダには入れず、
別にフォルダを作成してまとめておくとよいでしょう。
●サイトの編集●
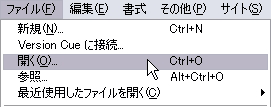
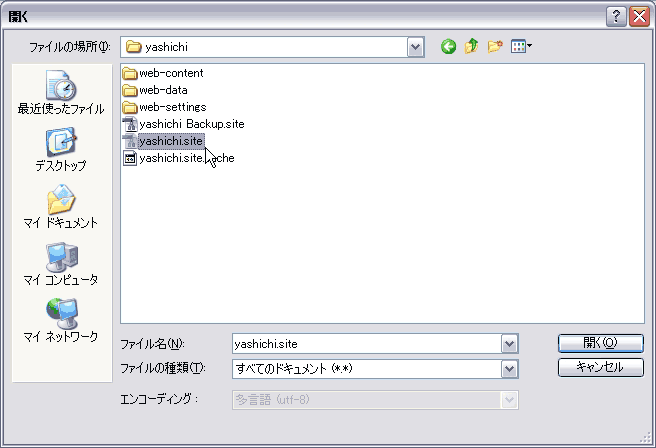
すでにあるサイトを編集するには、サイトファイルをダブルクリックしてGoLiveを起動するか、GoLiveを起動してからサイトファイルを開きます。

web-contentフォルダから目的のhtmlデータを直接開くこともできますが、サイトの機能を使った方が便利です。サイトファイルを開いて、サイトウインドウから各htmlファイルを開くようにしましょう。

サイト内のファイルは、フォルダに分けて管理します。
カテゴリ別にフォルダを作ったり、画像が多い場合は画像フォルダを分けるなど、管理しやすいように工夫しましょう。
ファイルをフォルダに入れる場合は、サイトウインドウでファイルを目的のフォルダの上にドラッグアンドドロップします。
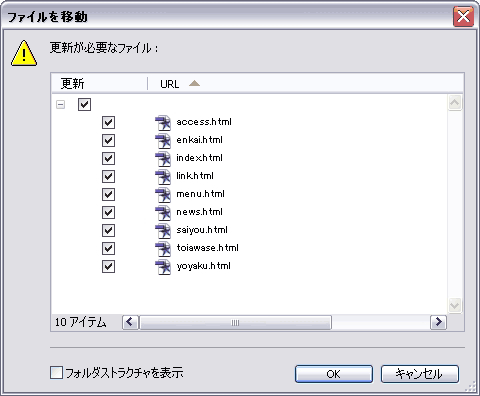
サイトウインドウでhtmlファイル名を変えたり、画像やhtmlファイルを別フォルダに移動すると、リンクしているhtmlを検索し、修正するかどうか聞いてきます。リンクを修正する場合はOKボタンを押します。
サイトウインドウ以外でhtmlファイル名や画像・htmlファイルの階層を変更した場合はリンクを更新してくれませんので、こういった変更は必ずサイトウインドウでするようにしてください。


●新規フォルダ・ファイルの作成●
新しいフォルダやhtmlファイルは、メニュー左上のボタンで作成することができます。また新規ページは、メニュー>新規 から作成することができます。
 |
 |
|
| ↑新規フォルダを作成 | ↑新規ファイルを作成 |
copyright(c)2006 ToyokoKanetaka All Right Reserved