| トップページの作成 |
トップページの作成 / 不必要な画像の削除 / ページを中央寄せにするには |
●トップページの作成●
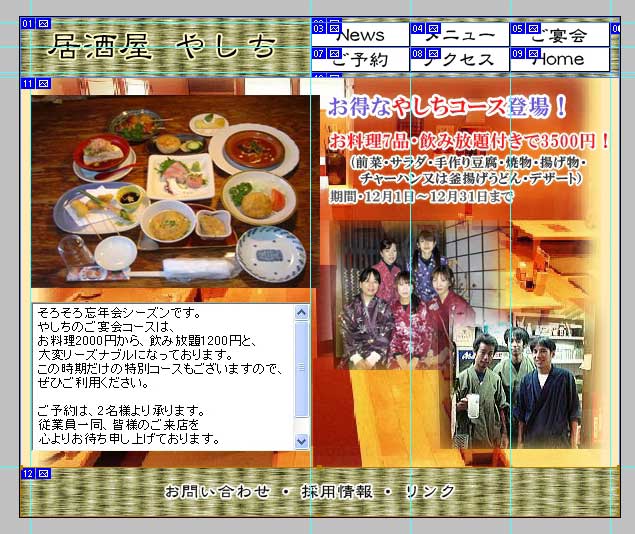
トップページは、Photoshopで作成し、画像をスライスツールで切っておきます。

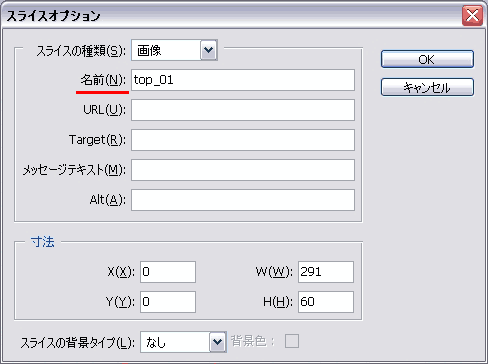
スライス選択ツールでスライスをダブルクリックし、全てのスライスの名前を半角英数でつけておきます。

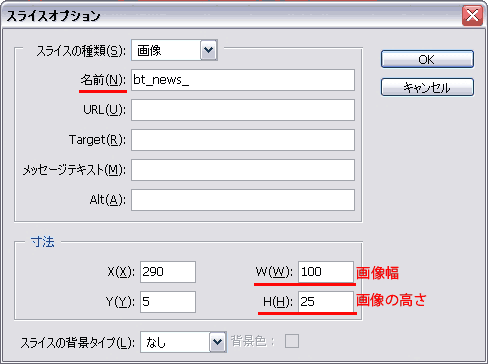
ロールオーバーするボタンを作る場合は、デフォルトの状態とロールオーバーの状態の画像を作成するので、
わかりやすいように名前を付けます。
ボタン名の後に、デフォルトなら「d」、オーバーなら「o」、プッシュなら「p」などをつけるとよいでしょう。
一度画像を書き出したのち、サイトウインドウで画像名を変更します。
ボタンのサイズが決まっている場合は、寸法もチェックします。

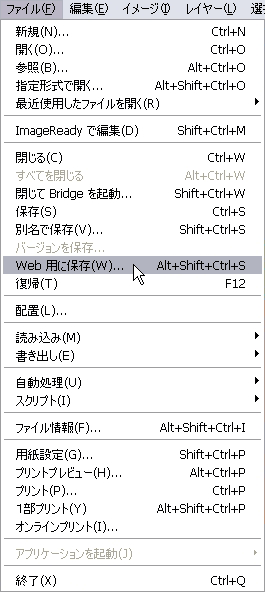
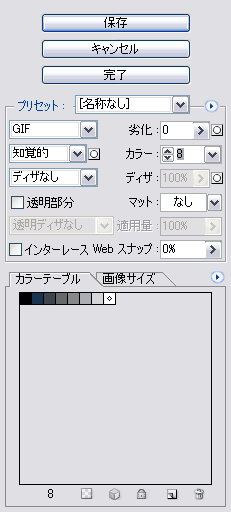
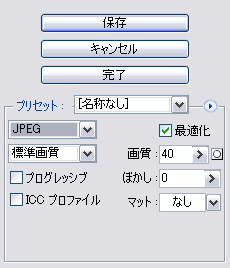
Photoshopのファイルメニューから、「Web用に保存」コマンドで画像を書き出します。

スライスごとに最適な設定をしておきます。
写真のような画像はJPEGに、色数の少ない画像はGIFの方が、データ量が少なく綺麗な圧縮ができます。
2アップで元画像と圧縮画像を比べ、データ量が少なく画像の劣化が少ない方を選択します。
 |
 |
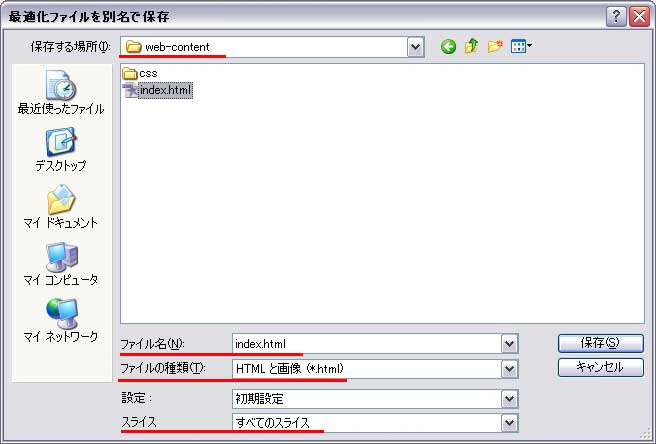
保存ボタンを押し、ファイルを保存します。
トップページを作成する場合は、「HTMLと画像」にし、サイトのweb-contentフォルダのindex.htmlを上書きします。

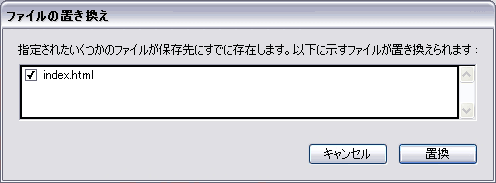
保存する画像やhtmlを上書きする場合は、ファイルの置換えダイアログが出てきます。
置き換えてよければ置換えボタンを押します。

サイトウィンドウを見ると、「images」フォルダが作成されています。
PhotoshopのWeb用に保存コマンドで画像を保存すると、保存先のimagesフォルダに画像を保存します。
imagesフォルダがない場合は、自動的に作成してくれます。
後にロールオーバー用の画像やコンテンツの画像を保存する場合は、imagesフォルダのある階層を指定すれば、
この中に入るようになります。

サイトウィンドウに新しく追加したファイルが表示されない場合は、サイト情報を更新します。

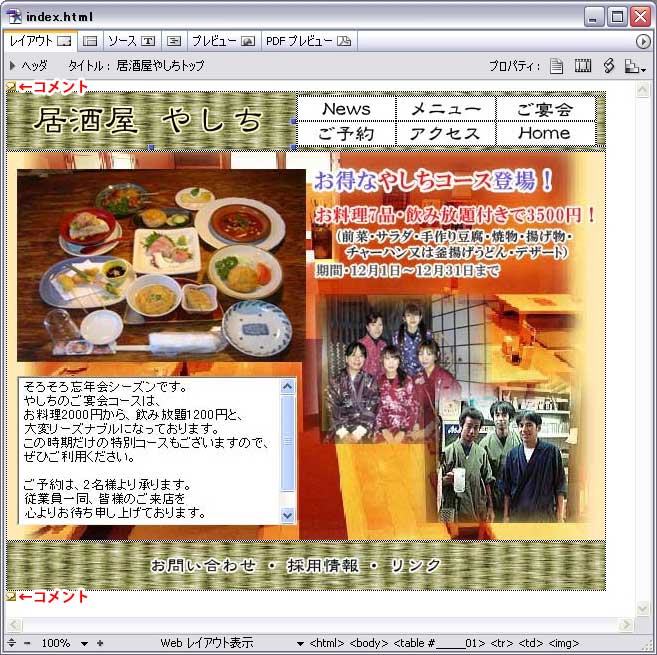
サイトウインドウでindex.htmlをダブルクリックすると、編集画面が開きます。
トップページ画像は一つのテーブルとしてレイアウトされています。
テーブルの上下に、Photoshopで作成したことを記述したコメントがあるので、選択して消して構いません。

●不必要な画像の削除●
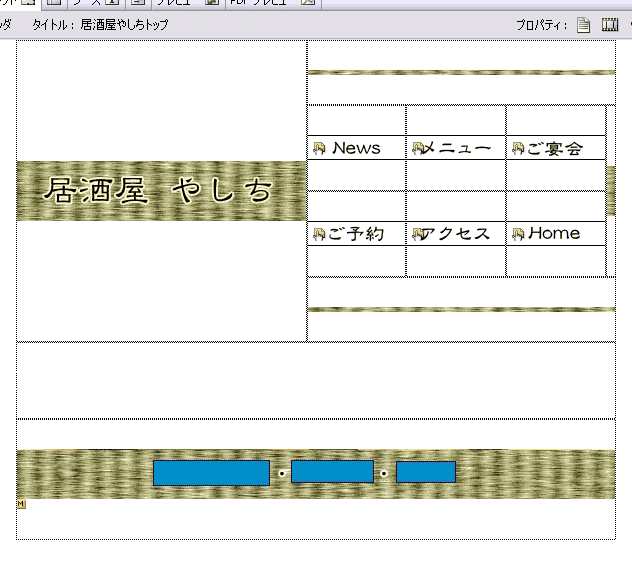
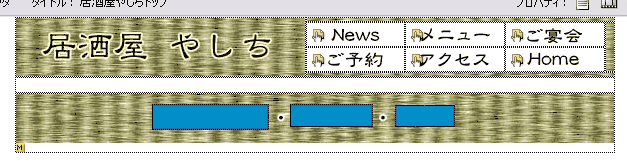
スライスツールを使って画像をテーブルとして切り出した場合は、実際にはテキストなどの入る箇所にも、デザイン時の画像が入ってしまいます。これらの画像を削除し、コンテンツを制作する準備をします。
まず、要らない画像を編集ビューで選択し、削除します。(サイトのimagesフォルダからも削除します。)
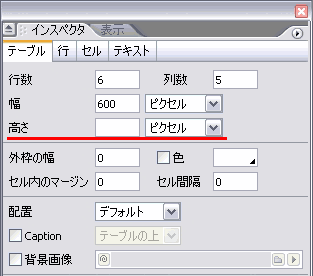
レイアウトが崩れます。これは、Photoshopで作成されたテーブルに縦のサイズ(高さ)が指定されているためです。

内容に合わせてテーブルが伸び縮みするようにするには、高さは設定しないのが普通です。
テーブルを選択し、インスペクタウインドウで、テーブルの高さを削除します。

高さを削除すると、このように画像のなくなった箇所が縮みます。この中にテキストや画像を入れると、内容により自動的にテーブルの高さが決まるようになります。

●ページを中央寄せにするには●
Photoshopで書き出されたテーブルは、通常は左寄せになっています。
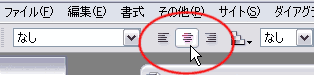
中央寄せにするには、テーブルを選択し、メニューバーの下のボタンで中央寄せを選択します。

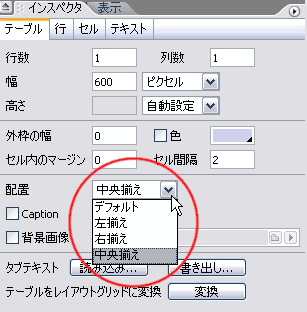
また、テーブルのインスペクタで配置方法を選択することもできます。

copyright(c)2006 ToyokoKanetaka All Right Reserved