| リンクの作成 |
リンクとは / 文字からリンクを張る / 1枚の画像からリンクを張る / 画像の特定の範囲からリンクを張る(クリッカブルマップ) ページの特定の場所にジャンプする(ページ内リンク) / リンクターゲットの設定 |
●リンクとは●
リンクを張ると、文字や画像をクリックすることで、他のページやWEBサイトにジャンプすることができます。ページ内にアンカーポイントを作成してリンク先に指定すると、アンカーポイントの位置に直接ジャンプさせることもできます(ページ内リンク)。
ターゲットを指定すると、新しいウインドウで表示したり、フレームがある場合に目的のフレームにページを表示することができます。
●文字からリンクを張る●
リンクを張りたい文字を選択し、インスペクタメニューでリンク先のページかURL(サイトのアドレス)を設定します。
 |
→ |
 |
→ |
 |
●1枚の画像からリンクを張る●
リンクを張りたい画像を選択し、インスペクタメニューでリンク先のページかURL(サイトのアドレス)を設定します。
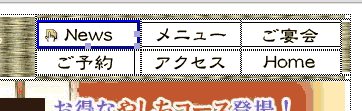
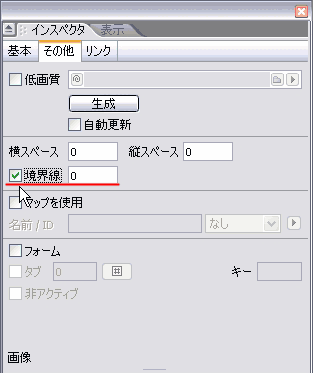
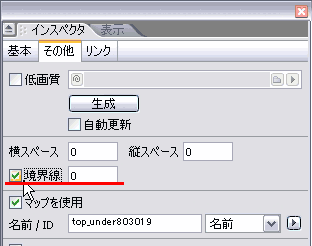
画像からリンクを張ると、画像に枠線が設定されてしまうので、境界線をゼロに設定します。
※境界線は、リンクのある画像の周りに、ページプロパティで設定された色の枠線を作成します。通常は必要ありません。
 ↑リンクの枠線によって崩れたレイアウト |
 |
●画像の特定の範囲からリンクを張る(クリッカブルマップ)●
一枚の画像の特定の範囲(四角・円・多角形)からリンクを張ることができます。
画像を切り替えるわけではないので、ロールオーバーは設定することができません。
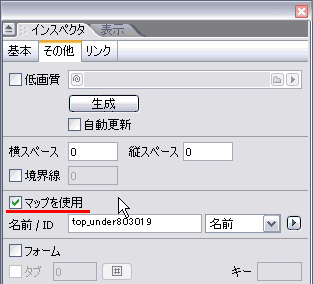
画像を選択し、インスペクタウインドウで「マップを使用」にチェックを入れます。

メインメニュー左上に、ボタンとして機能する範囲を選択するアイコンが出ます。
四角形・円・多角形のいずれかを選択します。

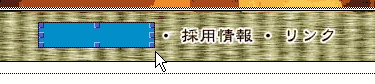
範囲を作成します。四角形と円はマウスボタンを押しながらドラッグ、多角形は角をクリックして設定します。
描画した後で範囲を修正するには、辺や角にある四角のアイコンをドラッグします。

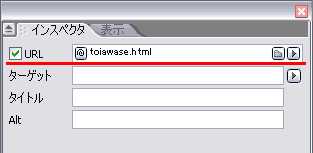
範囲を選択した状態で、インスペクタウインドウでリンク先を設定します。

クリッカブルマップも、1枚の画像からリンクを設定した場合と同じく、画像の周りに境界線が作成されます。
境界線を出したくない場合は、インスペクタで境界線をゼロに設定します。

●ページの特定の場所にジャンプする(ページ内リンク)●
ページの中にアンカーポイントという目印を作成し、リンク先として設定すると、ジャンプしたときに、その位置を一番上にして表示することができます。目的の場所にユーザーを案内するためには、とても重要な機能です。
まずは、リンク先となるhtmlにアンカーポイントを作成します。
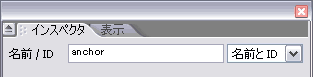
GoLiveのツールバーにあるアンカーポイントのアイコンを、ビューの目的の場所にドラッグアンドドロップし、インスペクタウインドウで名前を付けます。
 |
 |
| ツールバーのアンカーポイントアイコン | インスペクタウインドウで名前を付ける |
アンカーポイントは、編集のビュー上でもアイコン表示されます。

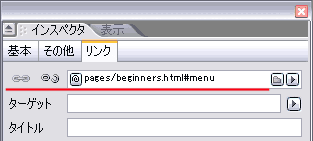
リンクを張る際に、リンク先ページ名の後に、「#アンカーポイント名」を追記します。

これで、リンク先htmlのアンカーポイントの位置にリンクが設定されるようになります。
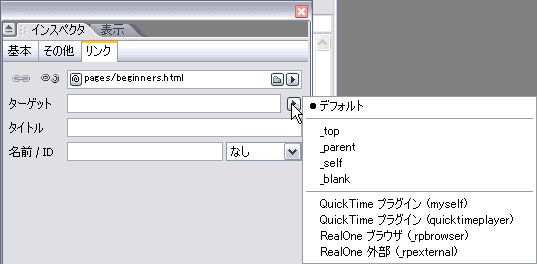
●リンクターゲットの設定●
リンクターゲットを指定すると、新しいウインドウで表示したり、フレームがある場合に目的のフレームにページを表示することができます。

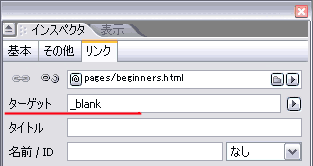
リンク先のページを新しいウインドウで表示するには、リンクターゲットに「_blank」を選択しておきます。

copyright(c)2006 ToyokoKanetaka All Right Reserved