| スタイルシート |
スタイルシート / スタイルシートの編集 / スタイルシートを適用する / スタイルシートを外す |
●スタイルシート●
Goliveでサイトを作成すると、cssフォルダ内にスタイルシートが作成され、Goliveで作成したhtml全てに適用されます。
このスタイルシートを編集すると、適用されている全てのhtmlの背景画像・レイアウト・文字設定などを一括操作することができます。また、スタイルシートを使うと、htmlタグでは設定できない行間などを調節することもできます。

●スタイルシートの編集●
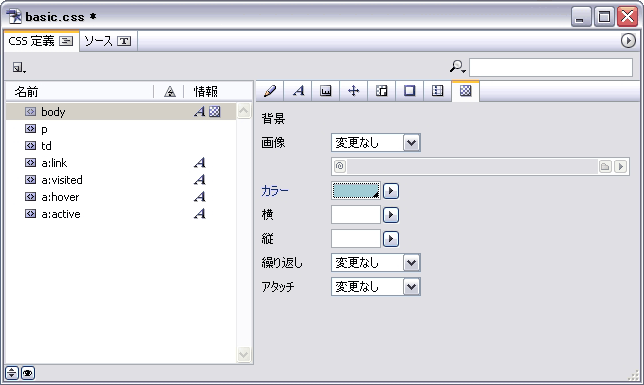
サイトウインドウでスタイルシートをダブルクリックするか、編集ウインドウからスタイルシートのウインドウを開き編集ボタンを押すと、スタイルシートを編集することができます。
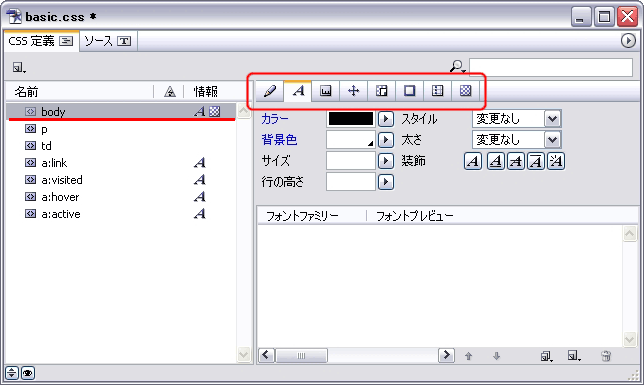
左側で何に対しての設定かを選択し、右側でタブをクリックし、詳細を設定します。

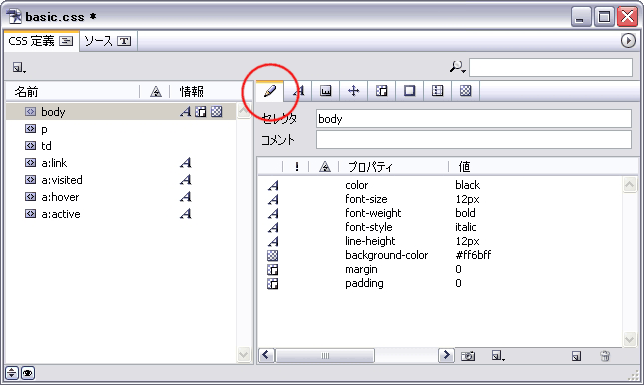
bodyは、html全体の設定です。鉛筆マークのタブをクリックすると、bodyに対しての設定がリスト表示されます。

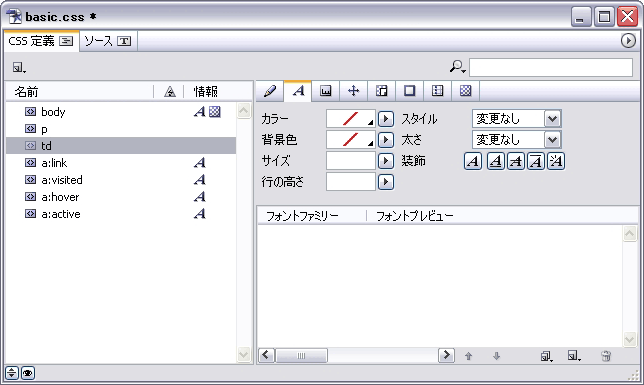
html全体のほか、段落やテーブルのセルに対しての設定をすることも可能です。

サイト内にたくさんのhtmlがあっても、スタイルシートが適用されていれば、背景色などを一括で操作・管理することができます。逆に、これらの設定をhtmlごとに操作したい場合は、スタイルシートとの関連を切る必要があります。

●スタイルシートを適用する●
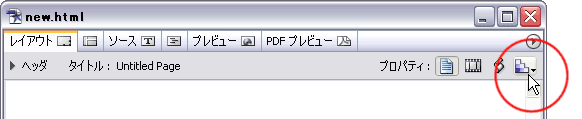
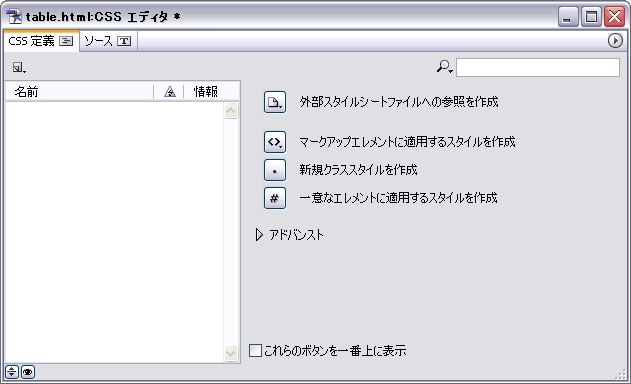
Photoshopやその他、Golive以外のツールで作成したhtmlにスタイルシートを適用するには、編集ウインドウで右側のボタンを押し、CSSエディタを表示します。

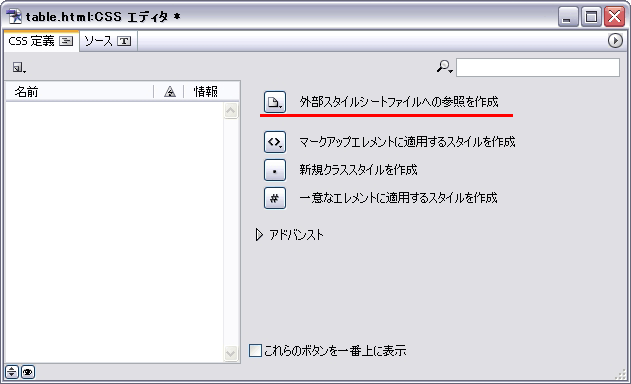
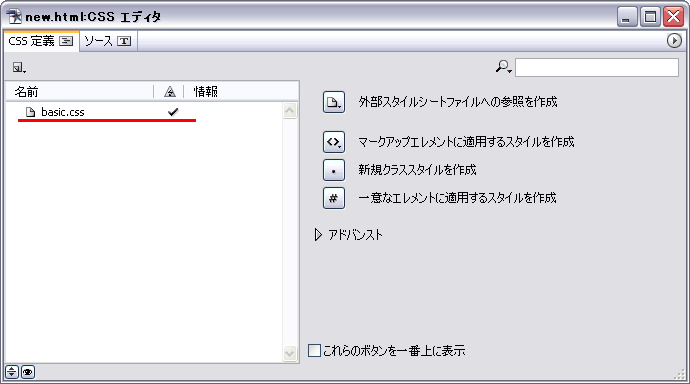
外部スタイルシートファイルへの参照を作成 の左側のボタンを押します。

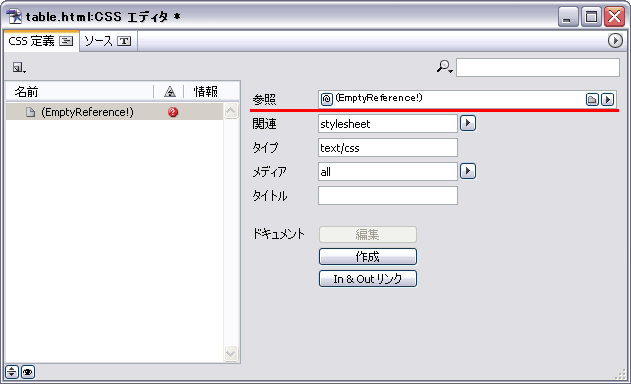
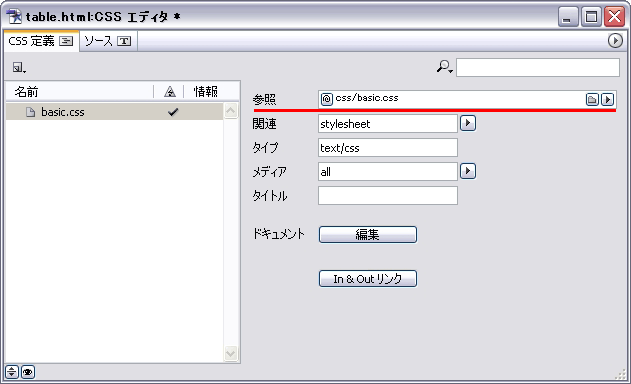
空のスタイルシートが接続されます。参照に適用したいスタイルシートのファイルを読み込みます。

スタイルシートが適用されました。

●スタイルシートを外す●
Goliveで作成したhtmlは、デフォルトでスタイルシートが適用されています。背景色や文字スタイルなどをhtmlごとに設定するには、スタイルシートを外す必要があります。
htmlの編集ウインドウで右側のボタンを押し、CSSエディタを表示します。

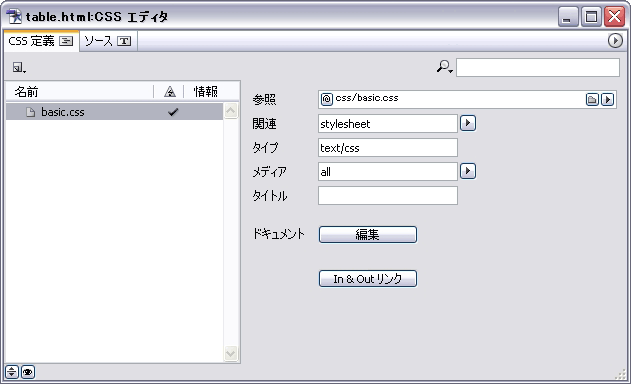
CSSエディタが開き、適用されているスタイルシート名が表示されます。

スタイルシート名を選択します。

スタイルシート名をDeleteすると、スタイルシートを外すことができます。

copyright(c)2006 ToyokoKanetaka All Right Reserved