| スライスを使ってみる |
●スライスツール●
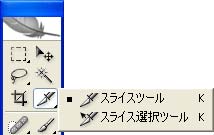
スライスツールには、スライスツールとスライス選択ツールがあります。
スライスツールは、スライスを作成するときに使用し、スライス選択ツールは、スライスのオプション(画像名などを設定)を変更するために使用します。

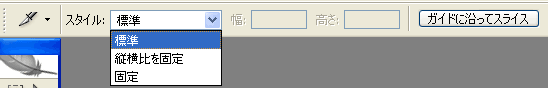
スライスツールは、選択ツールのようなオプションがあります。
固定のサイズで作成することもできます。

●スライスを作成する●
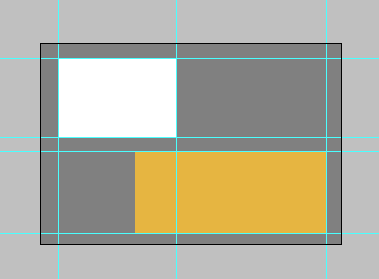
まずは、ガイドラインを作成しておきます。
ガイドラインを作成しておくと、スライスを作成する場合にスナップできるので、効率よく作業することができます。

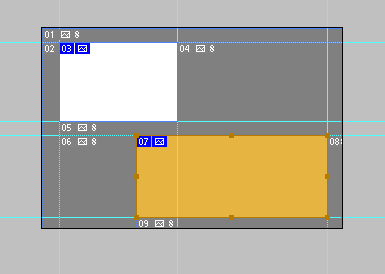
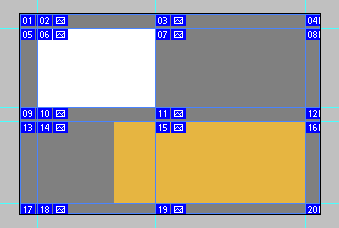
スライスツールで、必要な部分(画像を切りたい部分)をドラッグアンドドロップし、スライスを作成していきます。
スライスの端をドラッグアンドドロップすると、サイズを変更することができます。

他の部分は、Photoshopが自動的に切ってくれます。(灰色の部分です。ここもスライスになっています。)
スライスで切られた画像は、一つ一つに名前が付きます。
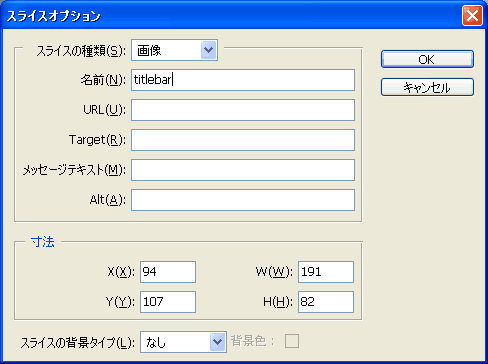
スライス選択ツールで、スライスをクリックし、画像名を付けておきます。
(画像名をつけない場合は、Photoshopファイル名_01というような名前になります。
Photoshopファイル名が日本語の場合は、灰色のスライスにも必ず半角英数の名前を付けるようにしましょう。)

スライスツールのオプションで、ガイドラインからスライスを切ることもできます。
この場合は、必要部分だけにスライスを作成するよりも、画像が多くなります。

●WEB用に保存●
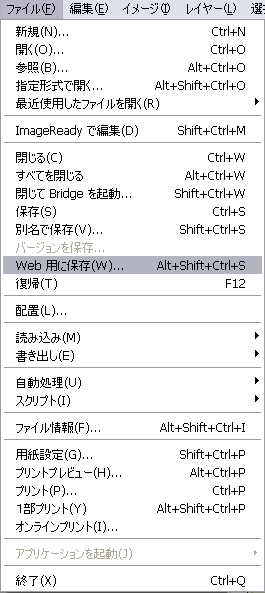
WEB用に保存コマンドで、スライスを切った画像を保存します。

左上のタブを2アップに切り替えると、左に元画像、右に圧縮後の画像プレビューが表示されます。
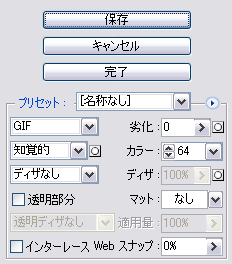
スライスを選択し、スライスごとに圧縮の設定をします。
画像プレビューの下に、圧縮後のファイル容量が表示されます。
画像の劣化が少なく、なるべく容量が少なくなる形式を選択します。
 |
●GIFの場合 ・知覚的 ・カラーで色数を選択 ・ディザなし(マッハバンドが出る場合はディザリングよりもJPEGに) ・透明部分がある場合は、透明部分にチェックを入れて、マットに背景色に近い色を設定 ●JPEFGの場合 ・画質を設定 |
圧縮の設定が済んだら、保存ボタンを押します。
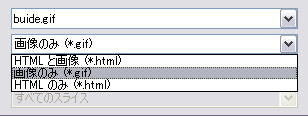
スライスどおりに画像が配置されたhtml(テーブルになっている)として書き出すのか、選択しているスライスの画像のみを書き出すのかを選択します。

copyright(c)2006 ToyokoKanetaka All Right Reserved