| ロールオーバーボタンの作成 |
ロールオーバー画像の作成 / ロールオーバーの作成 / 他の画像を変えるロールオーバー |
●ロールオーバー画像の作成●
カーソルを上に置いたときに変化するロールオーバーボタンを作る場合は、デフォルトの状態と変化した状態の画像を作成しておきます。画像のサイズは必ず同じサイズで作成します。変化した状態の画像も、サイトのimagesフォルダ内に保存します。
画像の名前は、デフォルト用なら「d」、オーバー用なら「o」、プッシュ用なら「p」などを末尾に加えるとわかりやすくなります。
下は、スライス名を「bt_ボタン名_」で書き出し、サイトウインドウで名前を修正したものです。

WEB制作ツールによっては、htmlに貼られた画像名を変えるとリンクも更新してくれますが、GoLiveでは、ボタン名を変更すると画像のリンクが外れ、表示されなくなってしまうので、修正する必要があります。

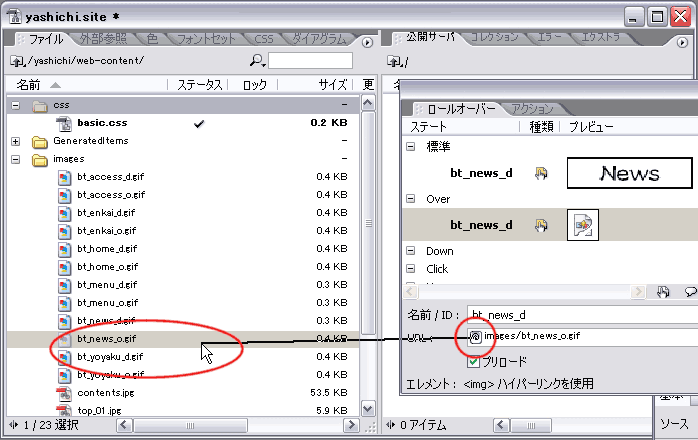
ビューで画像を選択し、

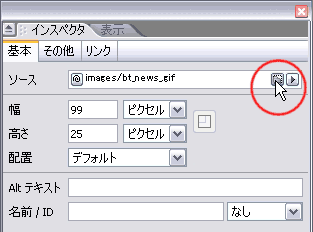
インスペクタウインドウのソースで、右側のボタンを押して新しい名前の画像を選択するか、

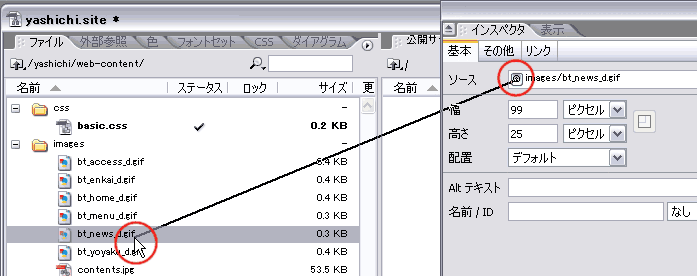
ソースの左側のボタンを、サイトウインドウの目的の画像へドラッグアンドドロップします。

リンクが修正され、編集ビューに画像が表示されます。

●ロールオーバーの作成●
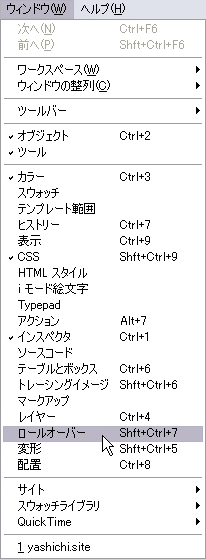
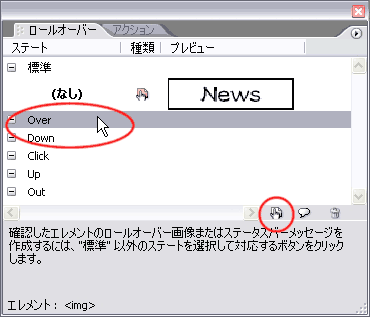
メニューからロールオーバーのウインドウを表示します。

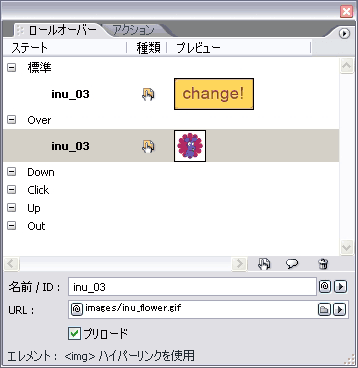
編集ビューで、ボタンを選択すると、標準(デフォルト)に画像が設定されています。
overなど、目的のステートを選択し、右下のボタンを押します。

空の画像が設定されます。

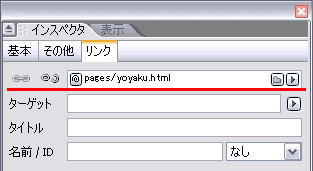
ロールオーバーのウインドウのURLに、変化した状態の画像を設定します。
右側のボタンで画像を選択するか、左側のボタンをサイトウインドウの目的の画像へドラッグアンドドロップします。

ロールオーバーが設定された画像には、ロールオーバーアイコンが表示されます。
ロールオーバーが設定されると、画像には枠線が設定されてしまいます。(画像からリンクを貼る時と同じ)
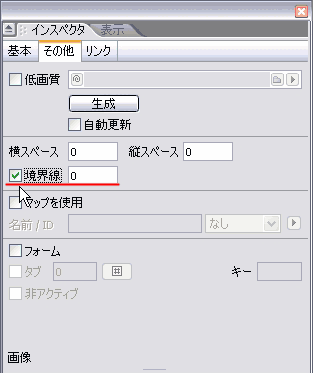
この枠線は太さを持っており、レイアウトが崩れてしまうので、枠線が表示されないように設定します。

画像を選択し、インスペクタウインドウで、境界線にチェックを入れ数値をゼロにします。

ロールオーバーボタンから他のhtmlやWEBサイトにリンクを張る場合は、画像のインスペクタメニューで設定します。画像からリンクを張る場合と同じ操作です。(リンクの作成参照)

●他の画像を変えるロールオーバー●
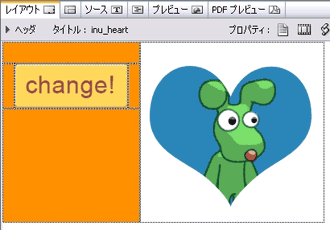
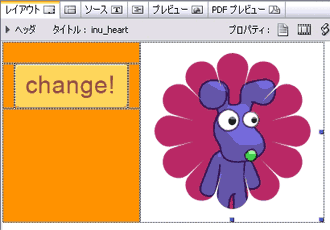
ボタンの上にカーソルを置いたりクリックした時に、他の場所の画像を変化させるようにすることができます。
 |
→ |
 |
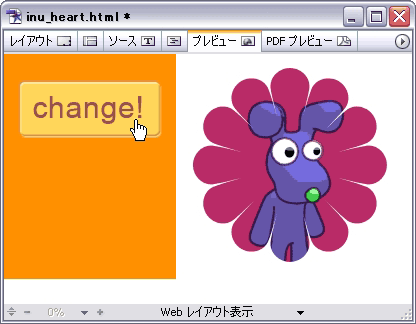
| 左のchangeボタンを押すと | 右側の画像が変化する |
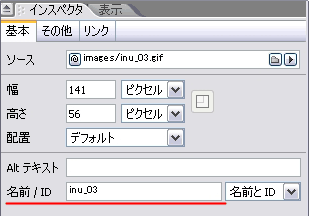
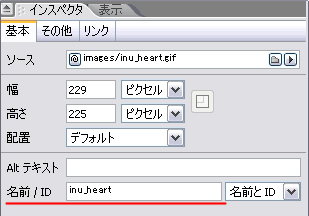
まずは、ボタンと変化する画像に名前を付けます。
 |
 |
 |
 |
ボタン画像にロールオーバーの設定をします。
ただし、このままだたとボタン画像が入れ替わってしまうので、タグを少し修正します。

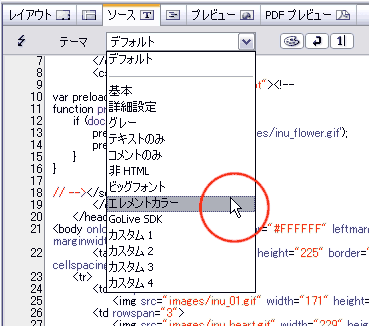
編集ビューをソースに切り替えます。更に、タグを見やすくするために、エレメントカラーを選択します。

ロールオーバーのタグを探します。(tdはテーブルのセルのタグなので無視)
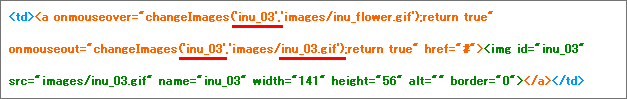
<a>〜</a> これが、ロールオーバーの記述です。緑の部分はボタン画像を定義する部分です。
onmouseoverの後(一行目)には、マウスカーソルが重なったときに、「inu_03」という名前の画像を「inu_flower,gif」という画像に切り変える記述があります。
onmauseoutの後ろ(二行目)には、マウスカーソルが離れたときに、「inu_03」という名前の画像を「inu_03.gif」という画像に切り変える記述があります。
下線の部分を書き変えます。

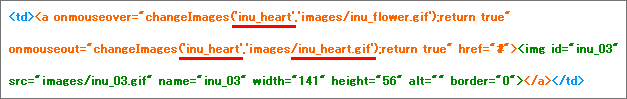
書き換えるとこのようになります。
一行目は、マウスカーソルが重なったときに、「inu_heart」という名前の画像を「inu_flower.gif」という画像に切り替える記述になります。
二行目は、マウスカーソルが離れたときに、「inu_heart」という名前の画像を「inu_heart.gif」という画像に切り替える記述になります。

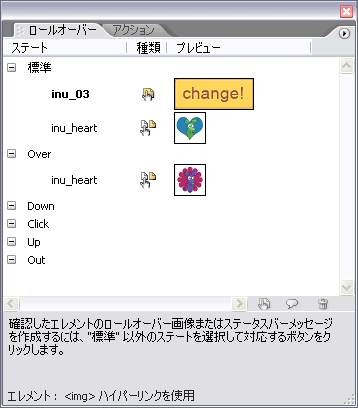
書き換え後のロールオーバーウインドウはこのようになります。

プレビューしてみると、右側の画像が変化するのが確認できます。

copyright(c)2006 ToyokoKanetaka All Right Reserved